|
| ▼ CONTENTS |
| ・はじめにお読み下さい |
| ・プロフィール |
| ・ブロードキャスト |
| ・Gordian Knot (ペーパーマガジン) |
| ・ウィークリーマガジン (メールマガジン) |
| ・デジタル
ビヘイビア (月刊PDFマガジン) |
| ・上高地仁の本 |
| ・ダウンロード |
| ・リンク集 |
| ・広告募集 |
| ・DTP-S倶楽部 |
 |
 |
 |
 |
 |
 |
|
| << 第十五講 |
|
第十六講 作字した漢字をFontographerでフォントにする |
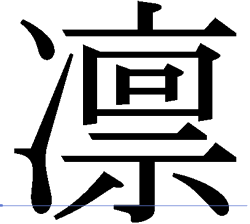
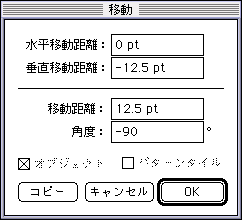
| ■仮想ボディでアウトラインデータを作る 作字した漢字をフォントして扱うためには、作字をベジェ曲線で作成したものをFontographerに読み込ませて使います。Fontographerの3.6J以前は、Fontographer内のツールを使って図形データを作成する必要があったのですが、4.1J以降はIllustratorで図形データを作成し、EPSにしてFontographerで読み込んで使えるようになりました。 まず作字する文字を作成しなければなりません。もしそのフォントがアウトラインデータを取得できるのであれば、部品となる文字をいくつかアウトライン化してそれらを組み合わせたり、ベジェ曲線を変形させたりして、作字します。 もしプロテクトのかかっているフォントの場合は、オートトレースするか、同じスタイルのアウトライン化できるフォントで代用します。リュウミンL-KLだと平成明朝W3などでも代用可能です。 このときアウトライン化するフォントの大きさの基準を決めておくほうがいいでしょう。ここでは分かりやすく100ポイントの文字を使います。 漢字も含めて日本語をフォントにするとき注意しないとけないことは、日本語の文字はベースラインから少しはみでていることです。欧文でも小文字の「p」とか「y」などの一部の文字がベースラインよりはみでています。しかも文字幅も文字によって違うため、文字のボックスの大きさや形状はバラバラです。 ところが日本語は真四角のボックスの中に文字を描き、それをフォントとして扱います。全ての文字は原則として同じ大きさのボックスを基準とします。このボックスのことを仮想ボティと言いますが、日本語では全て同じ大きさの仮想ボティが使われます。そしてベースラインからはみでた分も、仮想ボティは同じ分だけはみでています。 どの文字もこの仮想ボティの内側に作成します。仮想ボティ目一杯に作成されるのではなく、少し余白をつけて作成されます。もちろんひらがなやカタカナは漢字より小さくなります。文字を組んだときにバランスをみて大きさを決めるのです。 それでFontographerにEPSデータを読み込むときにこの仮想ボティが必要なのです。仮想ボティも含めて読み込んでやらないと、同じバランスの漢字を作成するのは大変難しくなります。仮想ボティは文字のポイント数と同じ大きさの真四角のボックスです。100ポイントの文字では100ポイント×100ポイントで作成します。このボックスの左下のコーナーをテキストポイントに吸着させ、下に12.5ポイント移動させます。その位置が一般的な仮想ボティのポジションです。ベースラインから12.5ポイントというのは、文字の単位で言うとem(エム)で125em下げるということです。これは平均的な数値で、フォントメーカーによって多少違う可能性はありますが、仮想ボティの位置がはっきり分からないときは、仮に12.5ポイント下げておくと、それほど間違いはありません。 アウトライン化する前にベースに使う文字に仮想ボティを設定します。線設定は入れずにスミ10%程度をひいたものを、背面に置いておきます。 このボックスの上に均等にバランスよく配置できるように、作字します。もしオートトレースなどで作成したものてを使うときは、同じような作りや形状の文字をダミーで配置しておき、それに合わせて位置決めをすればほぼ近いものになります。 |
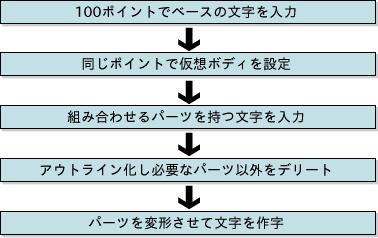
●仮想ボディの文字を作字する手順 |
 |
●ベースの文字を入力して仮想ボディを設定する |
 |
  |
| ※入力ポイントと同じサイズで仮想ボディのボックスを作成します。ボックスの左下のコーナーをテキストポイントに吸着させ、ボックスを入力ポイントの12.5%下に移動します。この場合は100ポイントなので、12.5ポイントになります。 |
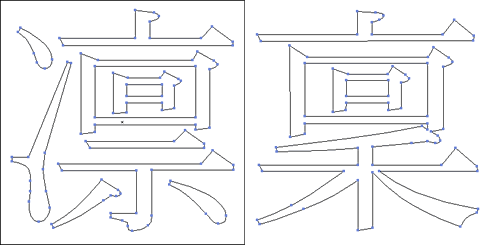
●パーツの文字も入力しアウトライン化して作字する |
 |
| ※ベースとなる文字とパーツとして使用する文字を入力し、アウトライン化します。 |
 |
  |
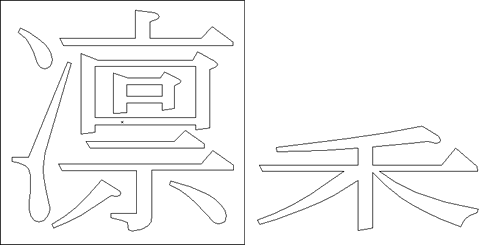
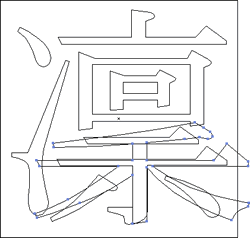
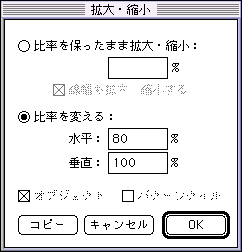
| ※パーツの文字から不必要な部分を削除し、ベースの文字の上に移動しレイアウトします。大きさに合わせて変形し、調整します。ここでは左右に大きくなっているので、水平方向に80%縮小してあります。 |
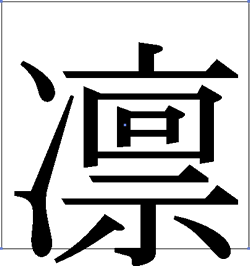
●作字された文字 |
 |
| ※不要な部分を削除し、微調整をすれば日本語のフォントにない漢字でも作字することができます。仮想ボディのボックスは、線設定を[なし]にしておきます。塗り設定をどちらでもかまいません。 |
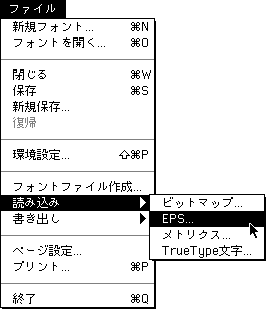
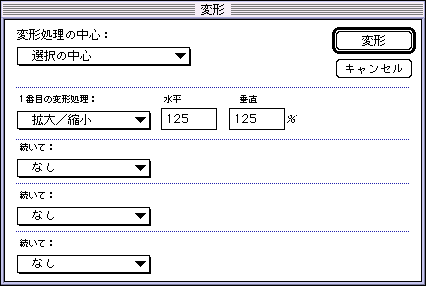
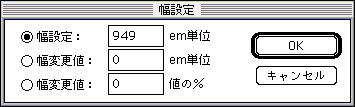
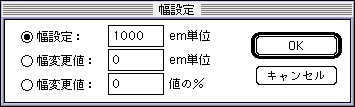
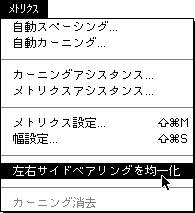
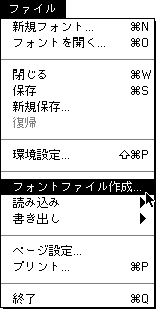
| ■Fontographerでフォントデータを調整 仮想ボティを含めてIllustratorで文字を作成したら、これをEPS形式で保存します。 次にFontographerを開き、<ファイルメニュー>で[新規フォント...]を作成します。すでにあるFontographerのファイルに上書きするときは、そのファイルを開きます。 文字を入力するコードを選択します。[A]を選択すると、キーボードから[A]を入力してそのフォント指定すると、Fontographerで作成した文字がフォントとして現れるわけです。 文字コードのあるエリアをクリックして[フォントウィンドウ]を開きます。<ファイルメニュー>から、[読み込み]のサブメニューで[EPS...]を選択します。ここでIllustratorで作字したEPSファイルを読み込みます。 さて読み込まれたファイルはベースラインとアセンダーラインの間に位置します。しかしFontographerのデフォルトでは、ベースラインはディセンダーラインより200emの位置にあります。しかし、これは欧文のフォントの基準であって、日本語ではこの基準はそのままでは使えません。また日本語が1000em角の文字ボックスで設計されているにも変わらず、読み込みではベースラインとアセンダーラインの間の800emの大きさになっています。この読み込まれた文字のデータを他の日本語の文字と並べても違和感のないように、調整してやらなければなりません。 まず仮想ボティで1000em必要な日本語の文字サイズが800emで取り込まれているので、ツールボックスの拡大ツールで拡大します。拡大率は仮想ボティが1000emになればいいので、125%です。[水平][垂直]ともを125%にします。これで仮想ボティは1000emになります。 つぎに全てを選択して、仮想ボティと文字を移動し、文字をベースラインから125em下がったところに移動します。仮想ボティの左下をドラックして、原点ラインから垂直にベースラインのポイントより125em下げます。正確に移動するにはウィンドウの表示サイズを拡大するとそれほど難しくありません。 ここで仮想ボティを削除しておきます。文字の選択を解除してボックスだけをクリックして、deleteキーを押します。一辺だけ残るのでそれも選択して削除します。 これで天地の位置が決まりました。今度は文字の左右の位置を決めます。まず文字幅を設定します。文字幅は<メトリスクメニュー>の[幅設定...]で行ないます。ここの[幅設定]は読み込まれた文字の大きさに合わせて変更されているので、1000emにします。そして同じ<メトリスクメニュー>の[左右サイドベアリンクを均一化]というコマンドを使って、文字を1000em角左右均等にします。文字によっては左右均等であるとは限りませんが、取りあえず左右を均等にします。 たとえばリュウミンL-KLの代わりに、平成明朝W3を使用したようなときは<エレメントメニュー>の[ウエイト変更...]で少しウエイトを細めてやれば、リュウミンL-KLに近くなります。 こうして作字した文字をFontographerに入力したら、フォント名をつけます。フォント名は<エレメントメニュー>の[フォント情報...]で[名前]の[ファミリー名]と[スタイル名]を入力します。名前は最初の一文字が大文字後は小文字にします。最初に特殊記号を用いてはいけません。 フォント名がついたら<ファイルメニュー>で[フォントファイル作成...]で、フォントとして書き出します。[出力ビットマップサイズ]とフォルダを指定して[作成]ボタンを押せば、それで1バイトのフォントが作成されます。 作成されたスーツケースファイルとアウトラインファイルをシステムに入れて、ローマン入力で指定したキーを入力し、フォントを指定すればOKです。 この方法ではたいていの問題なく使えのですが、フォントメーカーによってフォントによっては、仮想ボティの位置が異なることもありますし、誤差もでるようです。。ですから、より正確にするためには、ベースに使用した文字と作成した文字を並べて両方をアウトライン化し、一方から一方に移動すれば、位置のずれなどが分かるので、もう一度Fontographerにフィードバックして作成し直すとより正確になります。 |
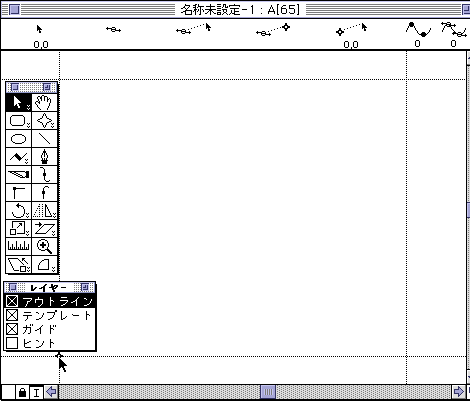
●[フォントウィンドウ]を開く |
 |
 |
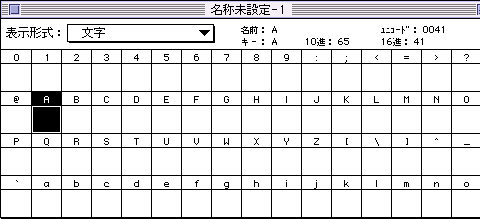
| ※<ファイルメニュー>で新規でフォントを作成するか、もしくはFontographerのファイルを開きます。文字をエンコードする文字コードをクリックして。[フォントウィンドウ]を開きます。 |
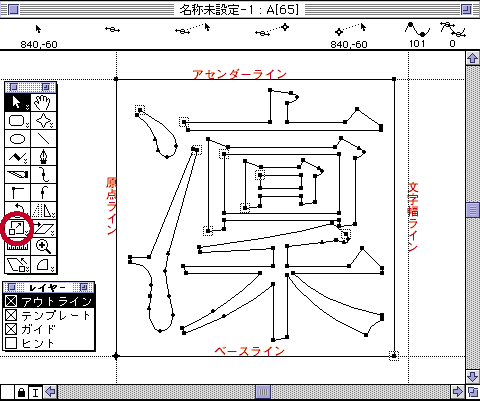
●EPS形式の文字の図形データを読み込む |
 |
 |
 |
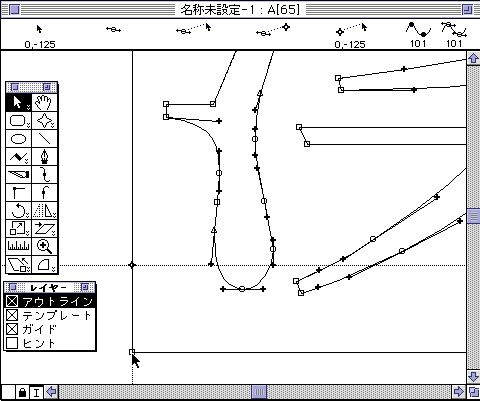
| ※EPSで保存したファイルを[読み込み]ます。仮想ボディごとベースラインとアセンダーラインの間に読み込まれます。次に拡大ツールで水平垂直を125%拡大します。これで仮想ボディのサイズが1000emになります。 |
●仮想ボディの原点ラインを設定する |
 |
| ※全てのオブジェクトを選択して、仮想ボディのボックスの左下のポイントをドラッグして原点ライン上で、ベースラインから[-125]の位置まで移動させます。 |
●仮想ボディを削除する |
 |
 |
 |
| ※選択ツールで仮想ボディを選択し、削除します。これで天地の位置が確定したので次に左右の位置を設定します。 |
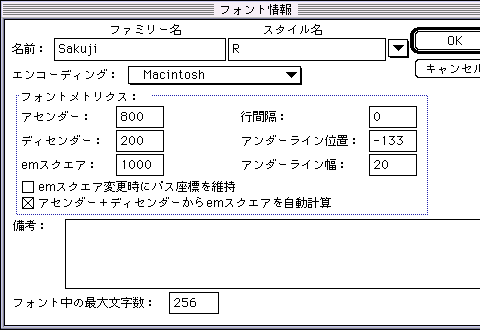
●フォント名を付けてフォントファイルを作成する |
 |
 |
| ※フォントができたら、フォント名を付けます。原則として欧文で最初の一文字を大文字、あとは小文字にします。特殊記号をフォント名の最初に使ってはいけません。フォント名を付けたのち、<ファイルメニュー>の[フォントファイルの作成...]でフォントを作成します。またフォントファイルとは別にFontographerをファイルの保存しておきます。 |
| << 第十五講 |